Vertically Aligned Content in Bootstrap
In an earlier tutorial, I demonstrated how to Create Equal Height Columns in Bootstrap Layouts.

So let's say you want content inside your columns to be vertically centered, too. No problem. We will use another method.
Bootstrap Layout:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Vertical Align</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--Bootstrap-->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body class="container-fluid">
<div class="row sameheight">
<h3 class="text-center">Vertically Aligned</h3>
<div class="col-md-4 equal">
<h3>Vertical Aligned</h3>
<p>Pellentesque aliquet aliquet ligula, et sagittis justo auctor varius. Quisque varius scelerisque nunc eget rhoncus.</p>
</div>
<div class="col-md-4 equal">
<h3>Vertically Aligned</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis velit nisl, volutpat viverra felis. Vestibulum luctus mauris sed sem dapibus luctus. </p>
</div>
<div class="col-md-4 equal">
<h3>Vertically Aligned</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis velit nisl, volutpat viverra felis. Vestibulum luctus mauris sed sem dapibus luctus. Pellentesque aliquet aliquet ligula, et sagittis justo auctor varius. Quisque varius scelerisque nunc eget rhoncus. Aenean tristique enim ut ante dignissim. </p>
</div>
<!--end row--></div>
<!--Latest jQuery Core Library-->
<script src="http://code.jquery.com/jquery-1.12.1.min.js"></script>
<!--Bootstrap-->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>CSS Code:
<style>
.equal {padding: 2%}
/**optional alternating background-colors**/
div.equal:nth-of-type(1) { background: #CFC; }
div.equal:nth-of-type(2) { background: #FCC; }
div.equal:nth-of-type(3) { background: #C7D5E3;}
/**vertically aligned in medium, large displays**/
@media only screen and (min-width: 768px) {
.sameheight {
display: table;
table-layout: fixed
}
.equal {
display: table-cell;
vertical-align: middle;
float: none;
}
}
</style>NOTE: We used a media query here because Bootstrap is a mobile-first framework and we only need vertical alignment in wider devices.
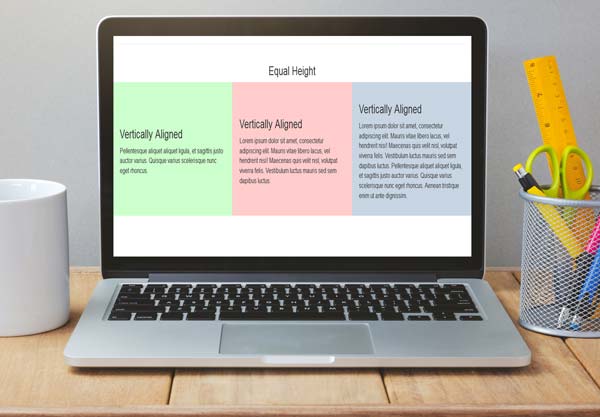
Results:

That's all there is to it. Hope you enjoyed this brief tutorial.

