Highlight Icons with Text-Shadows
Mouseover or tap icons to see the effect.
The beauty of font based icons is that you can style them exactly as you would any other font with CSS color, size, borders, gradients, shadows, transitions... Font icons re-scale nicely in responsive layouts. And unlike images, font icons have a very small footprint which means you can use a lot of them for social media and web based applications without slowing down your web pages. If you're new to font icons, take a few minutes to get familiar with them at the links below.
Glyphicons:
http://glyphicons.bootstrapcheatsheets.com/
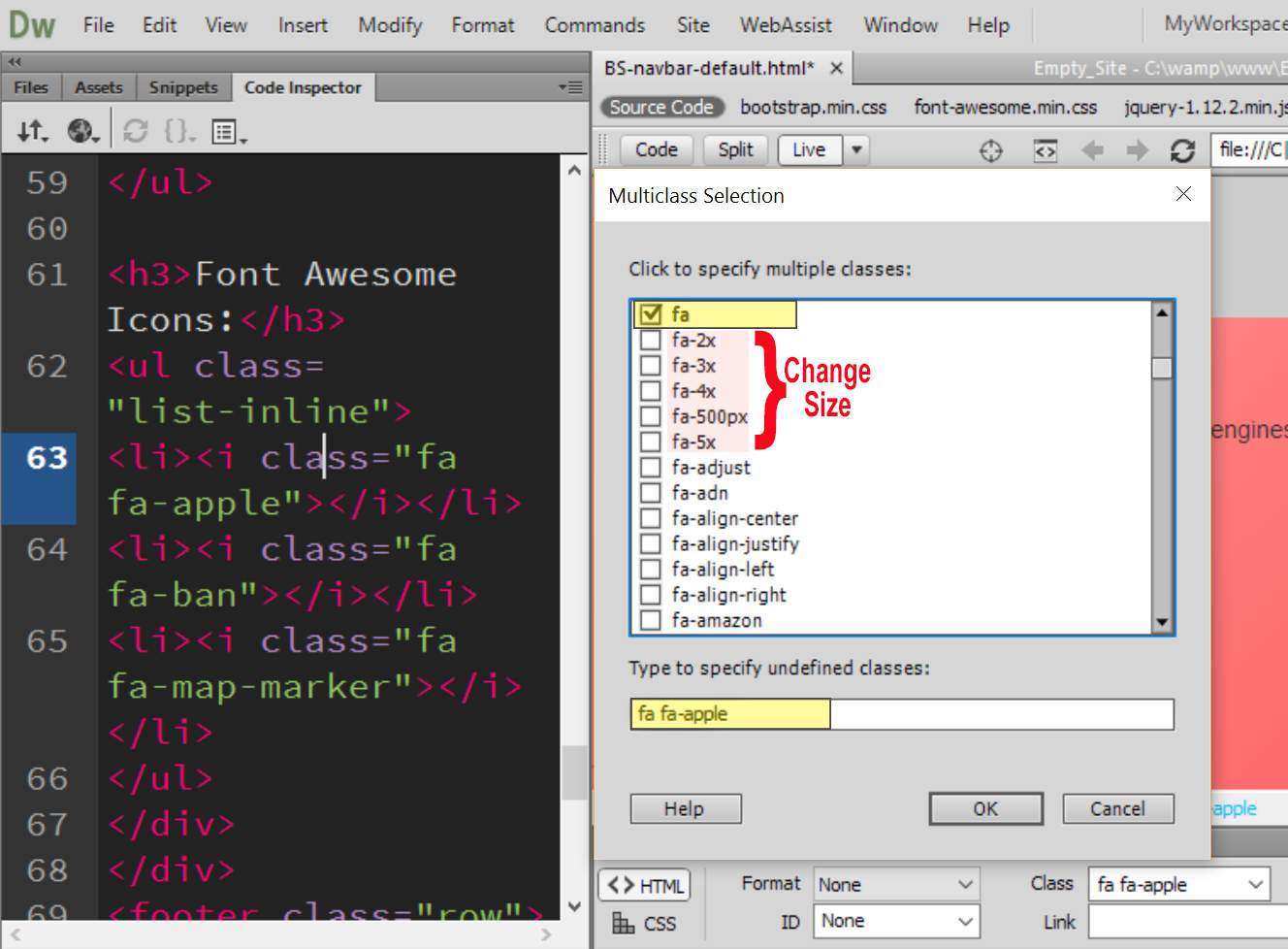
Font Awesome Icons:
http://fortawesome.github.io/Font-Awesome/icons/