Bootstrap Modal + Contact Form

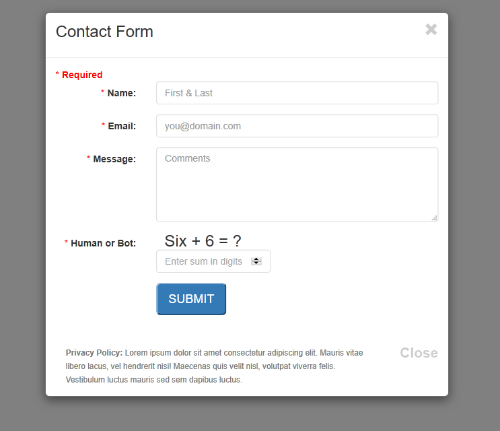
Or a pop-up contact form
For purposes of this tutorial, I won't describe how to make a form-processing script. If you don't already have a script, go to my blog where I discuss in 3-part depth how to create a self-contained form with PHP code. See Responsive Contact Form with Bootstrap and PHP.
This code demo is built with Bootstrap so let's begin with a basic Bootstrap document. I'm using Bootstrap 3.3.6 here but feel free to use the latest.
Basic Bootstrap document
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Starter Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--Bootstrap-->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<!--INSERT BUTTON & MODAL WINDOW HERE-->
</div>
</div>
<!--latest jQuery-->
<script src="https://code.jquery.com/jquery-1.12.2.min.js" integrity="sha256-lZFHibXzMHo3GGeehn1hudTAP3Sc0uKXBXAzHX1sjtk=" crossorigin="anonymous"></script>
<!--Bootstrap-->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>Bootstrap Button & Modal Window
<!--Button trigger for modal-->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">CONTACT US</button>
<!--Begin Modal Window-->
<div class="modal fade left" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="pull-left no-margin">Contact Form</h3>
<button type="button" class="close" data-dismiss="modal" title="Close"><span class="glyphicon glyphicon-remove"></span>
</button>
</div>
<div class="modal-body">
<!--INSERT CONTACT FORM HERE-->
</div>
<div class="modal-footer">
<div class="col-xs-10 pull-left text-left text-muted">
<small><strong>Privacy Policy:</strong>
Lorem ipsum dolor sit amet consectetur adipiscing elit.
Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis
velit nisl, volutpat viverra felis. Vestibulum luctus mauris
sed sem dapibus luctus.</small>
</div>
<button class="btn-sm close" type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Add Contact Form to line 15, modal-body div
<!--NOTE: you will need to provide your own form processing script-->
<form class="form-horizontal" role="form" method="post" action="form_to_email_script.php ">
<span class="required">* Required</span>
<div class="form-group">
<label for="name" class="col-sm-3 control-label">
<span class="required">*</span> Name:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="name" name="name" placeholder="First & Last" required>
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-3 control-label">
<span class="required">*</span> Email: </label>
<div class="col-sm-9">
<input type="email" class="form-control" id="email" name="email" placeholder="you@domain.com" required>
</div>
</div>
<div class="form-group">
<label for="message" class="col-sm-3 control-label">
<span class="required">*</span> Message:</label>
<div class="col-sm-9">
<textarea name="message" rows="4" required class="form-control" id="message" placeholder="Comments"></textarea>
</div>
</div>
<div class="form-group">
<label for="human" class="col-sm-3 control-label">
<span class="required">*</span> Human or Bot:</label>
<div class="col-sm-4">
<h3 class="human">Six + 6 = ?</h3>
<input type="number" class="form-control" id="human" name="human" placeholder="Enter sum in digits">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-6 col-sm-offset-3">
<button type="submit" id="submit" name="submit" class="btn-lg btn-primary">SUBMIT</button>
</div>
</div>
<!--end Form--></form>Finally, add a little CSS to your custom style sheet
.required {
color:red;
font-weight:bold
}
.human {margin: 0 0 0 12px}
And there you have it. A pop-up contact form built entirely with Bootstrap's form classes and modal window component.

