Custom Web Fonts
Designers, especially print designers, often ask: "Why can't we use custom fonts on our web site?"
Answer: Unless your end users have the font installed on their system (many don't), they can't see it. Their web device will arbitrarily substitute your gorgeous custom font with an alternate system font such as Times Roman (serif) or Arial (sans-serif). Most likely neither of those come close to what you had in mind.
Until fairly recently, web designers were limited to font-families from the Windows/Mac Web-Safe Font Stack. While this list is adequate for the bulk of your content, it lacks much diversity for special content & headings.

What can you do to spice things up?
Many web designers resort to using images of custom fonts. This is certainly OK for logos or a sprinkling of text here & there but you can't build your entire site this way. First of all, images of text are not web friendly because search engines, language translators and screen readers cannot "read" them. Secondly, if you update your content regularly (and you should), you must recreate all new images each time. Trust me when I tell you that this gets old in a hurry.
Embedded Custom Web Fonts to the Rescue
Internet Explorer 4.0 was the first web browser to support Embedded Open Type (EOT) fonts. Later on, other browsers came on board by supporting other proprietary font types as shown in the table below.
| FONT TYPE | BROWSERS THAT SUPPORT THEM |
|---|---|
| EOT Compressed (uses LZ compression) | Internet Explorer 4+ |
| EOT Lite (uncompressed) | Internet Explorer 4+ |
| TTF (raw TrueType Fonts for screen) | Mozilla 3.5, Safari 3.1, Chrome 2.0, Opera 10 |
| SVG (xml version for pre-4.2 iOS devices) | Safari 3.1 iPhone, Chrome 0.3, Opera 9.0 |
| SVGZ (gzipped SVG) | Safari 3.1 iPhone, Chrome 0.3, Opera 9.0 |
| WOFF (gzipped, web only, cross-browser font) | Mozilla 3.6+, Chrome 5+, IE 9+ |
How does it work?
1. Obtain a free or open license web font from a Content Distribution Network (CDN) like TypeKit or Google (see below). They host libraries of web fonts in different flavors on their secure servers so you don't have to.
Alternatively, you can download ready made font-kits or generate a custom font-kit of your own for self-hosting (see legal cautions below).
2. If you use fonts from a CDN, copy & paste their JavaScript code into the <head> tags of your web pages. Skip to step #5.
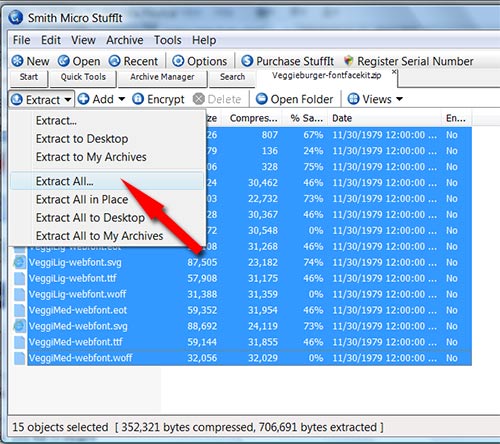
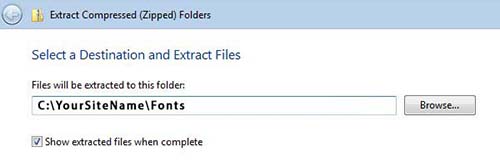
If you use font-kits, you will need to download them to your hard drive first and extract all the compressed files with WinZip or StuffIt to your local site's Fonts folder.


3. Read your font provider's documentation for full details on how to embed their web fonts into your web pages. Most kits come with a demo.html or readme.txt file that explains what you need to do.
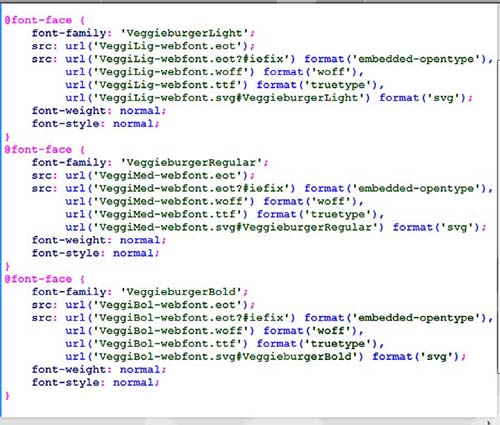
Below is the stylesheet.css file that came with my web font kit. Notice the @font-face rule for each version (Light, Regular, Bold) and filetype of "Veggieburger" web font.

4. Link your HTML pages(s) to the external style sheet in your Fonts folder. Ensure the path to your style sheet is correct. If it's not, your web fonts won't display.
<link href="/Fonts/stylesheet.css" rel="stylesheet" type="text/css" charset="utf-8" media="screen"/>5. Apply font to CSS selectors as you normally do with the font-family property.
{font-family:'VeggieburgerBold', Arial, Helvetica, sans-serif; font-size: 22px; line-height:30px; color:maroon} 6. Be sure to thoroughly test your custom web fonts in italic, oblique, bold, UPPERCASE, lowercase, large & small sizes. It's important to do a thorough preview in as many browsers & web devices as you can to avoid unwanted surprises later.
7. Web-Font Kit users: upload pages, style sheets and web fonts to your web server. CDN users: upload pages and style sheets to your web server. Your fonts are hosted on 3rd party servers.
Content Distribution Networks (CDNs)
Adobe TypeKit hosts hundreds of web font-families on their secure servers but you need a license to use their service. And if your site gets much traffic or you want to use more than a few fonts per site, you'll need to pay a modest subscription fee. As of this writing, members of Adobe's Creative Cloud plan have free access to TypeKit's extensive font library.
Adobe Edge Web Fonts is another good resource with 500+ Free Web Fonts you can use in your projects.
Google Web Fonts has a nice font library though not as extensive and, in my opinion, not the same quality as TypeKit's but they are free and conveniently hosted on Google's dedicated servers. I should also mention that the fonts on Google are not all 100% cross-browser compatible. In my limited experience with them, some fonts didn't come in all flavors. Remember, you need 4 versions of the font to support all the different browsers: TTF, EOT, SVG & WOFF. So while Google Web Fonts may look OK on some devices, they can look disappointingly bad on others. Thoroughly test before you commit to embedding web fonts.
Self-Hosting & Rolling Your Own Custom Web Fonts (KITS)
There are several on-line generators and suppliers of web font kits. For legal reasons, don't just assume you can use any font you wish on the web. Fonts are protected by intellectual property laws in much the same way that software is protected from unlawful copying, modifying or distributing. In other words, a font owner can say "Sure, you can use my font but you can't alter it, you can't reproduce it and you can't distribute it."
On the web, that's a deal breaker because you need to be able to do all three. Even if you somehow lock-down your custom fonts to prevent people from stealing them off your server, you could still be in legal trouble for converting and packaging web fonts. So be sure to check your font licenses very carefully. When ambiguities arise, contact the font foundry or owner for written clarification. If you can't reach the font owner and you're not sure your font license extends to the web, don't use it. It's not worth the legal risks.
Cufón fonts for the people uses JavaScript to embed your licensed web fonts into pages. Some older scripts may not be compatible with Internet Explorer 9. If you're experiencing difficulties, ensure that you are using the very latest yui.js. As of this writing, it is version 1.09i - http://cufon.shoqolate.com/js/cufon-yui.js?v=1.09i
Font-Squirrel Kit Generator is an @font-face converter to which you upload your licensed web font. Then download the zipped kit, extract files and upload them to your web server.
Font-Squirrel Prepackaged Kits are @font-face ready for you to download from their site, extract & upload to your server. If you run into any trouble with their fonts, watch this video.
Fontex has some handpicked free fonts for you to download.
Typeface.js has ready-to-go fonts and JavaScript for you to download plus an on-line converter for your licensed web fonts.
Related Links: